-
新开了一个小程序,在体验版支付流程一切顺利,发布后却不能支付,报错:"requestPayment:fail check tichet rejected"
提示为:Please use wx. requestOrderPayment,之前好好怎么就不能用了并且微信没有任何通知,结果发现很多人都遇到类似的问题
微信的文档并没有详细的流程说明,并且服务商的功能在最新版不能使用,不得不说微信真是坑。结果花了一天时间才把前后端全部调整完。新版的支付调用事务1400毫秒左右,之前300左右,在客户端半天弹不了支付框体验极差,微信端声称提高用户体验,实际主要是为了限制商家
以下为微信小程序最新版支付接口wx.requestOrderPayment()小程序支付管理对接流程:
------------------------------------------------------------------------------------------------------
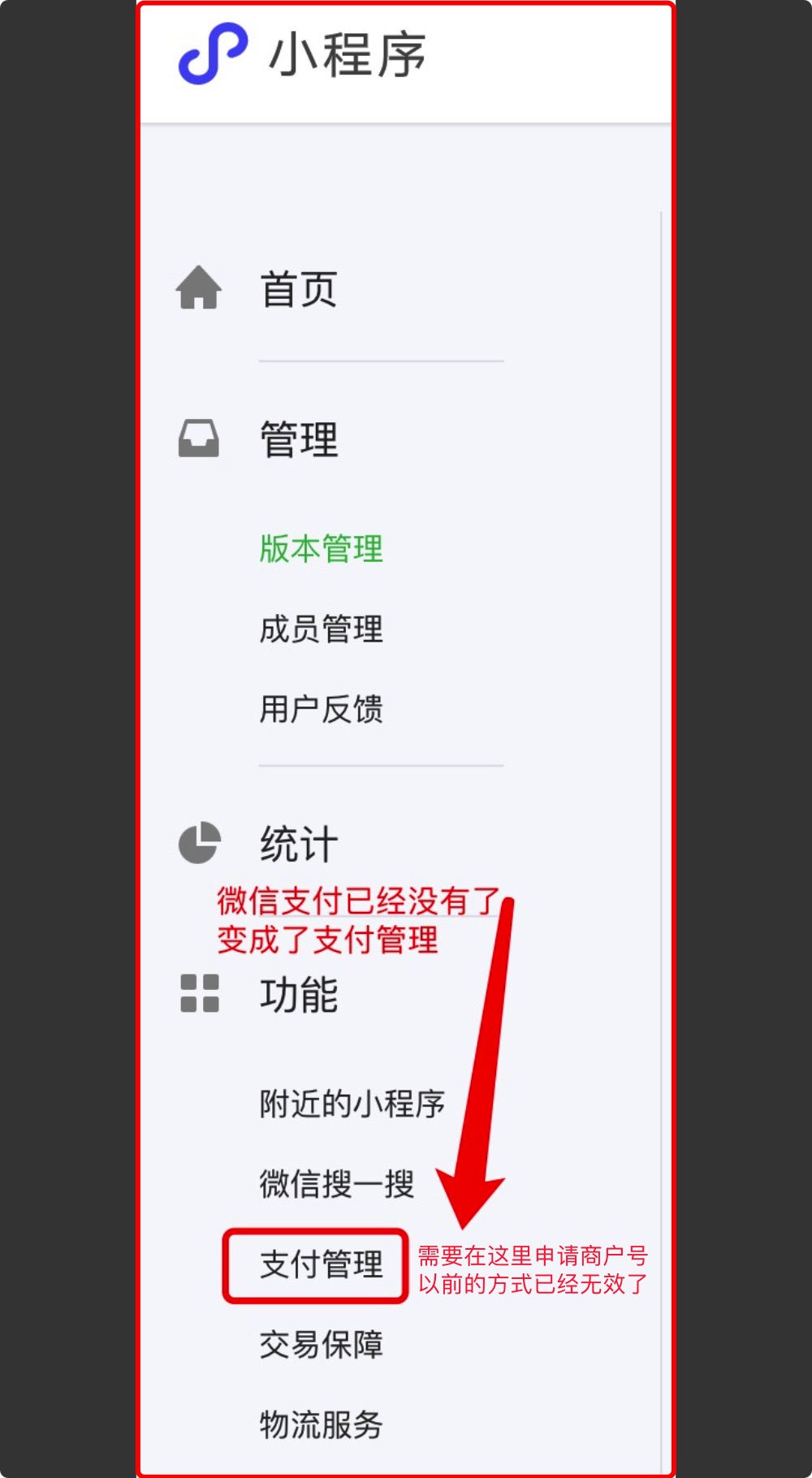
1.微信支付已经隐藏了,最新菜单为支付管理,只需要在小程序申请就行了,不需要在微信商户号中做任何事
申请审核时间说的是2个工作日,结果足足等了10天,所以申请要称早

2.开发服务端下单接口,和开发公众号调用方式一致
文档:
需要使用两个接口:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=小程序APPID&secret=小程序密钥
https://api.weixin.qq.com/shop/pay/createorder?access_token=上一个接口返回的accessKey
注意:
1.这里不需要设置回调地址,回调是通过小程序公众平台事件的方式(具体怎么弄往下看)
2.订单号生成的修改,如果超过20位需要调整订单号的生成规则
相对之前的统一下单接口要简单一些,不需要处理响应数据,返回的数据就是小程序调起支付所需要的数据:
{
"errcode":0,
"errmsg":"ok",
"payment_params":{
"timeStamp":"1657947031",
"nonceStr":"lsdHnNNSvKHzJowTog43Cw0YYmWxcoie",
"package":"prepay_id=up_wx16125030978396ab0985753e810aec0000",
"paySign":"ku5o7iV2F1ZrebEpyhG7H571.........0p/GipNpJoJxfOXWR2c405DF8bsog==",
"signType":"RSA"
}
}3.小程序端修改
小程序端修改比较简单:将wx.requestPayment 改为 wx.requestOrderPayment 然后做一下兼容处理
let paymentType='uni';
//#ifdef MP-WEIXIN
if (wx.requestOrderPayment) {//判断接口是否可用,兼容判断
paymentType='mp';
}
//#endif
if(paymentType==='mp'){
wx.requestOrderPayment({
// orderInfo: {},
timeStamp: data.timeStamp + '',
nonceStr: data.nonceStr,
package: data.package,
signType: data.signType,
paySign: data.sign || data.paySign,
success (res) {
lln.tips({title:data.successTip||'支付成功',duration:duration},function(){callback && callback(true);});
},
fail (res) {
let title = '支付失败';
if (res.errMsg === "requestOrderPayment:fail cancel") {
title = '用户取消支付';
}
console.log(res)
lln.tips({title:title,duration:duration},function(){callback && callback(false);});
}
})
}else{
uni.requestPayment({//微信原生开发用wx.requestPayment
'appId': appId,
'timeStamp': data.timeStamp + '',
'nonceStr': data.nonceStr,
'package': data.package,
'signType': data.signType,
'paySign': data.sign,
success: function(res) {
lln.tips({title:data.successTip||'支付成功',duration:duration},function(){callback && callback(true);});
},
fail: function(res) {
let title = '支付失败';
if (res.errMsg === "requestPayment:fail cancel") {
title = '用户取消支付';
}
console.log(res)
lln.tips({title:title,duration:duration},function(){callback && callback(false);});
}
});
}
4.新增订单查询接口
文档:
https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/business-capabilities/ministore/wxafunds/API/order/get_order_detail.html
https://api.weixin.qq.com/shop/pay/getorder?access_token=和第一步的获取方式一致
请求参数:{"trade_no":"商户自己的订单号"}
注意:响应数据中如果包含transaction_id字段则标识交易成功,真坑
5.新增支付回调处理
文档:
在微信小程序:开发管理>开发设置>消息推送 开启消息推送功能

以下是我们服务端的相关代码:
@RequestMapping(value = "/message")
@ResponseBody
public String message(String signature, String echostr, String timestamp, String nonce) throws Exception {
log.info("微信验证:signature={}&echostr={}×tamp={}&nonce={}", signature, echostr, timestamp, nonce);
if (StringUtils.isBlank(signature) || StringUtils.isBlank(timestamp) || StringUtils.isBlank(nonce)) {
return "false";
}
Channel channel = DatagramHandlerUtil.getChannel(ChannelEnum.Code.WX_GZH.name());
if (channel == null || channel.getConfigs()==null || channel.getConfigs().getStr("token")==null) {
log.error("微信公众号信息未配置,请检查");
return "false";
}
//验证签名
if (!SignatureCheckKit.me.checkSignature(signature, channel.getConfigs().getStr("token"), timestamp, nonce)) {
log.warn("Wechat: The request signature is invalid");
return "false";
}
//首次服务器验证
if(echostr!=null){
log.info("服务器验证成功");
return echostr;
}
log.info("收到微信推送消息");
Kv param= TradeUtils.getWechatNotify(request);
log.info("收到微信推送消息:{}",param);
log.info("处理微信推送消息");
String msgType=param.getStr("MsgType");
//事件
if("event".equals(msgType)){
String event=param.getStr("Event");
String openId=param.getStr("FromUserName");
Integer status=CommonEnum.YN.YES.getFlag();
if(WxmpEventConstant.unsubscribe.equals(event)){//用户订阅通知
status=CommonEnum.YN.NO.getFlag();
}else if(WxmpEventConstant.funds_order_pay.equals(event)){//小程序支付管理支付成功
//https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/business-capabilities/ministore/wxafunds/callback/create_order.html
log.info("公众平台支付回调参数:{}",param);
Kv order=param.getAs("order_info");
if(order==null){
log.error("公众平台支付回调参数错误:{}",param);
return "fail";
}
String tradeNo = order.getStr("trade_no");
if(StringUtil.isBlank(tradeNo)){
log.error("公众平台支付回调参数错误:{}",param);
return "fail";
}
Trade trade = tradeService.queryByTradeNo(tradeNo);
if(trade!=null){
if(TradeEnum.Status.PROCESSING.getCode().equals(trade.getOrderStatus())){
//调用查询接口
tradeService.queryResult(trade);
return "success";
}else {
log.warn("公众平台支付回调,交易状态已改变:{}",tradeNo);
return "success";
}
}else{
log.warn("公众平台支付回调,交易不存在:{}",tradeNo);
return "success";
}
}
//更新关注状态
userSpreadService.updateStatus(ChannelEnum.Code.WX_GZH.getCode(),openId,status);
}else if("text".equals(msgType)){
}
return "";
}
